优化 Typecho 评论管理图片&视频显示布局错乱
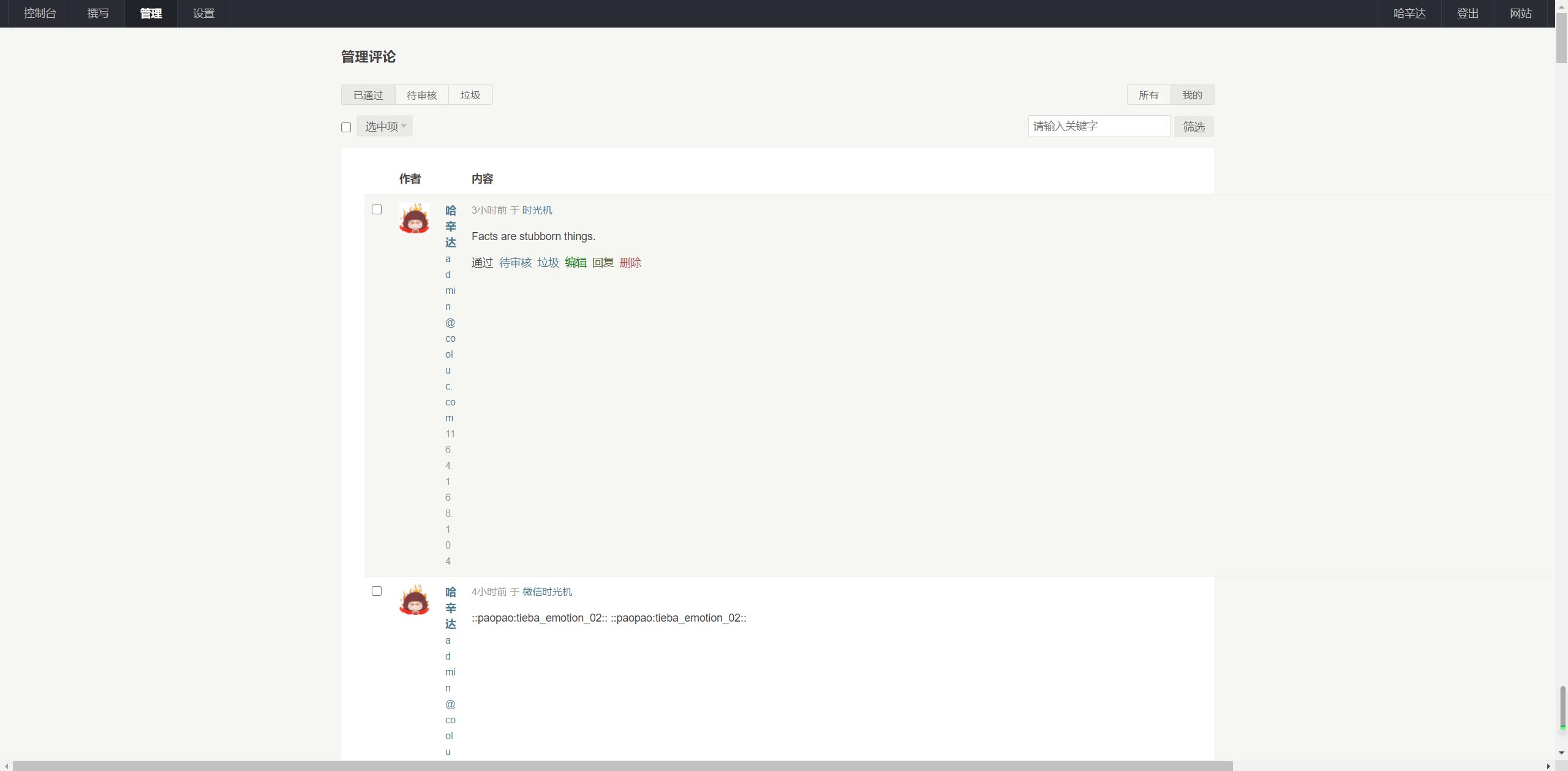
默认情况下,评论管理图片&视频会根据资源自身分辨率显示预览图,一些大分辨率图片会导致整个评论管理布局错乱,不便于查阅和管理,like this...?

Are you joking? 这显然不是我们想要看到的
控制图片、视频的预览高度与宽度
编辑文件:
/admin/css/style.css在文件末端粘贴以下代码并保存
/* Comment management picture & video display layout out of order */
.comment-content img { border: 0; max-height: 240px; max-width: 480px; }
.comment-content video { border: 0; max-height: 240px; max-width: 480px; }
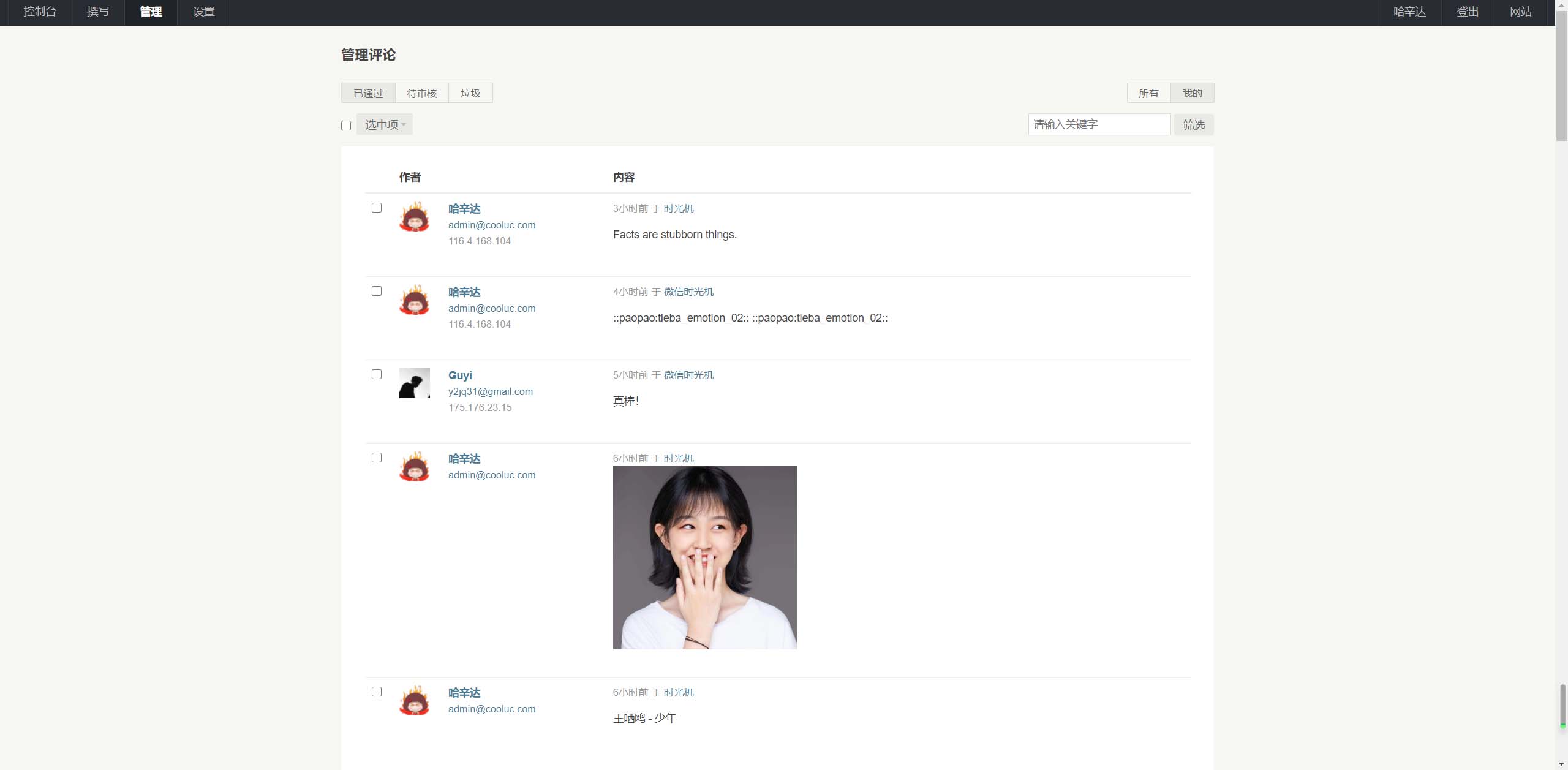
最终效果图

版权声明:本文为原创文章,版权归 Cooluc's Blog 所有,转载请注明出处!
本文链接:https://www.cooluc.com/archives/161.html
友情提示:如果博客出现404或链接失效,请留言或者联系博主修复!

7 条评论
感谢博主的教程
有没有解决开启pjax后有时评论出现审核问题,其实已经评论了,刷新后没这问题,特别是在qq微信页面,几乎100%这样
还没有测试过评论这些
你视频用原生解析的吗,前台解析器是用的啥
全部原生解析
感谢博主的教程
调皮