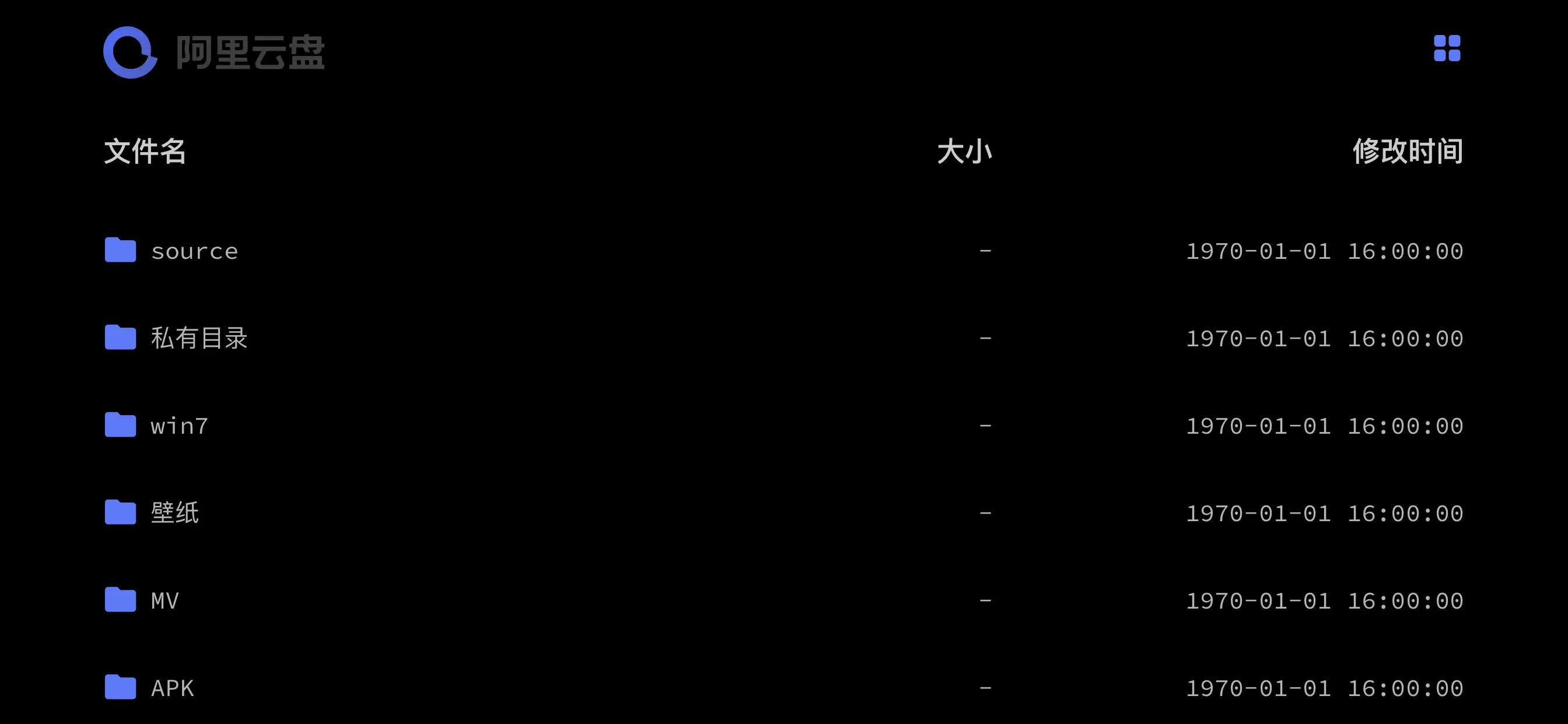
Sharelist 添加黑暗模式支持
登录Sharelist后台添加自定义样式
<style>
@media (prefers-color-scheme:dark) {
body {
background-color:black;
color:#a1a1a1;
}
a {
color:#b5b5b5;
}
header {
background-color:#000;
color:#000;
}
footer {
border-top:1px solid #0c0c0c;
}
.node-list .node-list__body a:hover {
background-color:#00000000;
}
.auth .sl-input {
background:#000;
border:2px solid #2f2f2f;
}
}
</style>根据系统主题颜色切换


测试系统:iOS14、macOS Big Sur
版权声明:本文为原创文章,版权归 Cooluc's Blog 所有,转载请注明出处!
本文链接:https://www.cooluc.com/archives/1288.html
友情提示:如果博客出现404或链接失效,请留言或者联系博主修复!

37 条评论
您网盘的ShareList 构建日期:2021/10/14 不隐藏README.md文件 请问怎么解决
默认就是不隐藏的吧
我的意思是 我想把README.md文件隐藏 怎么设置都隐藏不了
忽略文件类型 md (管理员需要退出登录才会有效果)
可以了感谢 对了您的这个有一个BUG 后台设置JS替换底部超链接 设置可用 但是再进入后台 替换的js就会出现错误
这不是bug,那个原理就是替换页面字符串,你进去后台只要不去保存 “常规” 项的修改就不会失效,添加云盘,或其它非常规项操作都不会影响它
请问阿里云盘 指定路径是不是失效了呀
恩恩 好的 感谢您的解答
sharelist可以管理文件嘛,还是只能列表?
仅列表
我看官方的新版不是有管理文件功能吗
不清楚,我自己使用的是旧版本
阿里盘的直连如何插入网页啊,感觉不能使用
因为阿里云有防盗链
按照大佬的教程添加的暗黑模式,以及修改页脚的代码。都不生效。不知道为什么。。
这个东西针对原版sharelist 0.1 ,并不适用本站或其它地方提供的奇奇怪怪版本
好吧,谢谢大佬!
大佬Sharelist天翼云挂了,盼修复
已更新
排序有问题,前面带序号的都乱掉了
阿里云盘怎么排就怎么排序 根据文件改变时间,或者你点击 sharelist “文件名” 可以改变排序
谢谢,已经解决,没想到文件名还可以点😀
这个程序如果使用本地储存的话如何设置cdn才能正确加速
为什么修改的自定义脚本会变
请问能不能只加密目录,目录下的视频不加密,能直接打开
感谢大佬共享程序,目前发现一个问题手机端无法正常播放mp4 在电脑上没问题
是,这个问题无法解决的,因为它由阿里云盘官方限制。
问题出现在iPhone 或 macOS safari 浏览器,Apple Web内核严格遵守媒体文件协议,对于媒体文件播放必须包含 content-type 参数,如mp4 视频必须存在 content-type: video/mp4,因为阿里云盘去除了这个文件类型参数,所以导致iPhone 或 macOS safari 无法在线播放。
电脑浏览器 或 安卓系统则没有这个要求。
请教下logo地址应该怎么填写,开始填/opt/sharelist/img/logo.png能正常显示。添加阿里云盘后就不行了
https://search-operate.cdn.bcebos.com/ce507e079b62cf40a84bcdc692018270.png
感谢大佬认真回复,学习了新的知识😊
只求主题文件可以分享吗~
很棒的主题,大佬是否开源呢?
有的下载呢:https://media.cooluc.com/source/sharelist
主题能不呢过分享一下
有的下载 :https://media.cooluc.com/source/sharelist
:https://media.cooluc.com/source/sharelist
这,这这,我已经安装原版的sharelist了,只想要一下主题文件,哈哈哈哈